はじめに
Esri 社から ArcGIS Platform (Platform as a Service) が 1/27 にリリースされました。ArcGIS は、ArcGIS Online の SaaS (Software as a Service) やオンプレミスでの ArcGIS Enterprise に加えて、新たに PaaS (Platform as a Service) がクラウドサービスとしてラインナップされた感じです。
ArcGIS Platform は、ロケーションサービスを提供する PaaS (Platform as a Service) で、ロケーション機能をアプリや業務システム、自社製品などに統合したい場合に利用することができます。開発者向けのプラットフォームの ArcGIS for Developers を継承しており、ArcGIS API、SDK に加えて、オープンソース API も利用することができるようになっています。

ArcGIS Platform での大きな変更点は、オープンソースが利用できるようになったことと、アプリ開発の選択として API キーを利用したアプリを開発することができるようになったことです。API キーの利用でのアプリ開発は Google Maps や Mapbox も同じ戦略をとっています。開発者ではあればこれが一番分かりやすいのかなと思います。これは、Mapbox など他社の PaaS (Platform as a Service) も意識しているのかなとも思いました。
今回は、オープンソースが利用できるようになったということで、さっそく Mapbox GL JS を使ってみましたので、簡単な手順を紹介したいと思います。
Mapbox GL JS で作成したアプリは GitHub にもアップしました。

ArcGIS Platform とは
ArcGIS Platform は、ロケーションサービスを提供する PaaS (Platform as a Service) で、ロケーション機能をアプリや業務システム、自社製品などに統合したい場合に活用することができます。ジオコーディングやルート検索などのロケーションサービスは、ArcGIS API や SDK、Mapbox などのオープンソース API を通して利用することができます。
また、開発したアプリを商用目的で利用したい場合は、クレジットカードに登録することで、API キーを利用したアプリを継続して利用することができます。もちろん、無料の範囲でアプリを利用することも可能で、その無料枠を超えて利用したい場合は、クレジットカード登録で、継続して利用することができます。
無料枠として以下のサービスは無料で利用することが可能です。
- 2,000,000 マップ タイル リクエスト
- 100 MB のフィーチャ サービスの保存
- 5 GB のタイルおよびデータの保存
- 5,000回 到達圏解析
- 20,000回 単純なルート解析
- 20,000回 ジオコード検索(保存されない)
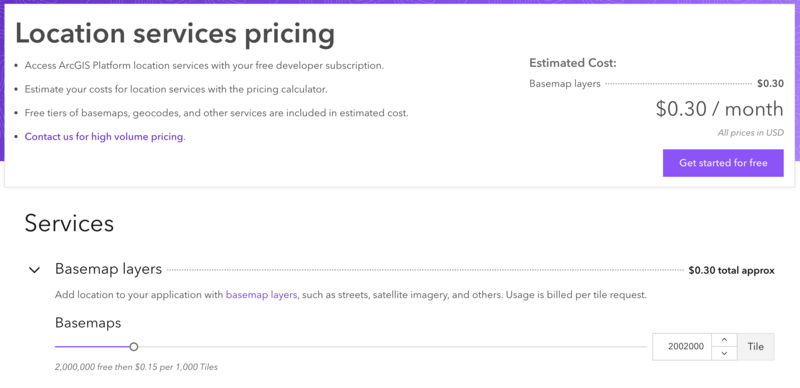
もし、上記サービスの無料割当額を超えた場合にクレジットカード登録をしていない場合は、次の月期の開始までサービスを利用することができない状態になります。例えば、Esri の背景地図として、ベクタータイルを利用した場合に 2,000,000 マップタイルまでは無料で、それを超えての利用は、1,000 タイルあたり $ 0.15(月額)のコストが発生します。 コストについては、以下で見積もることができます。

また、ArcGIS の製品群を開発用途として利用したい場合の ArcGIS Developer subscription も以前と同様に利用することができます。

Mapbox GL JS の利用
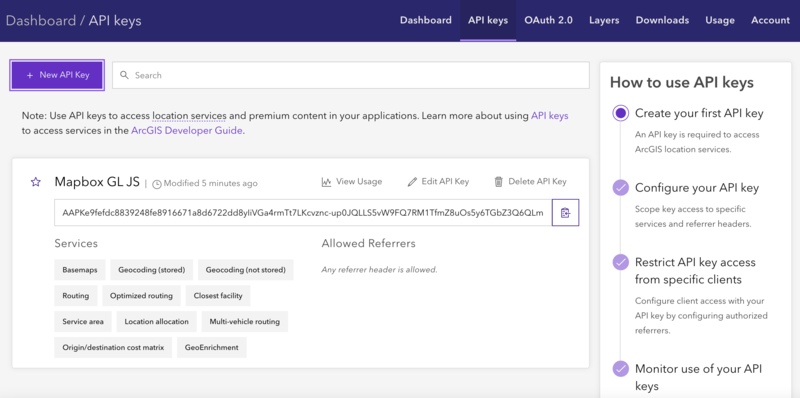
さっそくArcGIS Platform で Mapbox GL JS を使っていきたいと思います。アプリ開発には API キーが必要となるため、まず初めに API キーを作成します。

https://developers.arcgis.com/api-keys
Mapbox GL JS を使ったガイドも公開されていますので、その手順に従ってアプリを作成することができます。

また、Mapbox GL JS のバージョンは、v1 を使用していますが、基本的には、Mapbox GL JS の仕様に準拠していますので、以下のガイドも参考になるかと思います。
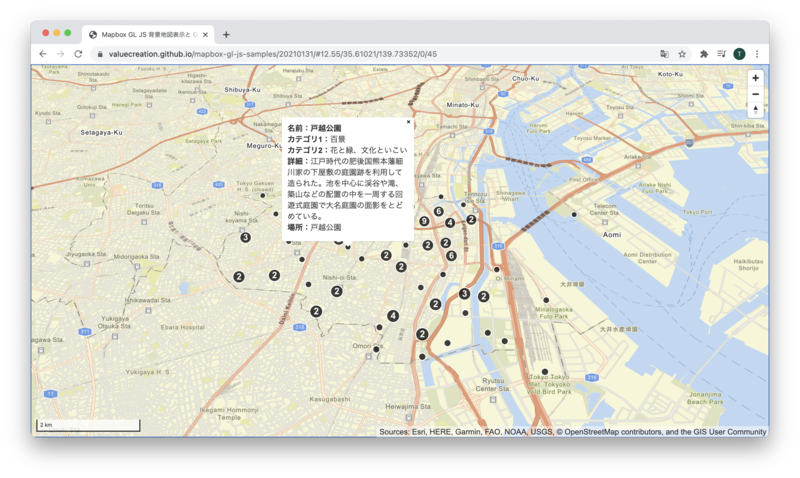
今回は、Esri が提供している背景地図の表示とフィーチャ サービスを GeoJSON で返却して表示してみました。 作成した API キーの設定と背景地図の設定のコードは以下になります。
const apiKey = "AAPKe9fefdc8839248fe8916671a8d6722dd8yIiVGa4rmTt7LKcvznc-up0JQLLS5vW9FQ7RM1TfmZ8uOs5y6TGbZ3Q6QLmlFsB"; const basemapEnum = "ArcGIS:Streets"; const map = new mapboxgl.Map({ container: "map", // the id of the div element style: `https://basemaps-api.arcgis.com/arcgis/rest/services/styles/${basemapEnum}?type=style&apiKey=${apiKey}`, zoom: 12, // starting zoom center: [139.72514, 35.60847], // starting location [longitude, latitude] hash: true });
GeoJSON は、品川区の観光情報のデータを ArcGIS Platform に登録して利用しました。品川区の観光情報は、東京都のオープンデータのカタログサイトに登録されているものを利用しました。
catalog.data.metro.tokyo.lg.jp
その GeoJSON の表示とその GeoJSON をクラスタリングで表示したコードは以下となります。
map.once("load", () => { // This code runs once the base style has finished loading. map.addSource("kankojohoShinagawa100kei", { type: "geojson", data: "https://services5.arcgis.com/HzGpeRqGvs5TMkVr/arcgis/rest/services/kankojohoShinagawa100kei/FeatureServer/0/query?f=pgeojson&where=1=1", cluster: true, clusterRadius: 20, // cluster two kankojohoShinagawa100kei if less than 20 pixels apart clusterMaxZoom: 14 // display all kankojohoShinagawa100kei individually from zoom 14 up }); map.addLayer({ id: "kankojohoShinagawa100kei-circle", type: "circle", source: "kankojohoShinagawa100kei", paint: { "circle-color": "hsla(0,0%,0%,0.75)", "circle-stroke-width": 1.5, "circle-stroke-color": "white", "circle-radius": ["case", ["get", "cluster"], 10, 5] // 10 pixels for clusters, 5 pixels otherwise } }); map.addLayer({ id: "kankojohoShinagawa100kei-cluster-count", type: "symbol", source: "kankojohoShinagawa100kei", layout: { "text-font": ["Arial Bold"], "text-field": ["get", "point_count"], "text-offset": [0, 0.1] // move the label vertically downwards slightly to improve centering }, paint: { "text-color": "white" } }); });
ポップアップも作成してみました。ポップアップは以下のコードになります。
map.on("click", "kankojohoShinagawa100kei-circle", (e) => { const trailhead = e.features[0]; new mapboxgl.Popup() .setHTML(`<b>名前:${trailhead.properties.name}</b> <br/><b>カテゴリ1:</b>${trailhead.properties.category} <br/><b>カテゴリ2:</b>${trailhead.properties.category_supplement} <br/><b>詳細:</b>${trailhead.properties.description_ja} <br/><b>場所:</b>${trailhead.properties.location}` ) .setLngLat(trailhead.geometry.coordinates) .addTo(map); }); map.on("mouseenter", "kankojohoShinagawa100kei-circle", () => { map.getCanvas().style.cursor = "pointer"; }); map.on("mouseleave", "kankojohoShinagawa100kei-circle", () => { map.getCanvas().style.cursor = ""; });
作成したアプリは以下の GitHub にもアップしています。 valuecreation.github.io
さいごに
ArcGIS Platform では、Mapbox GL JS 以外にも Leaflet や OpenLayers も利用することができるようになっており、オープンソース信者としては、嬉しい限りです。機会があれば、久しぶりに OpenLayers や Leaflet も触ってみたいと思います。
Leaflet や OpenLayers のドキュメントについても以下に紹介されていますので、興味がある方は参照していただければと思います。 developers.arcgis.com