はじめに
本エントリーは Mapbox Advent Calendar 2022 10日目の記事です。
GIS のアプリケーションを開発するにあたり、Mapbox を使って基本的な使い方を中心に紹介していきたいと思います。
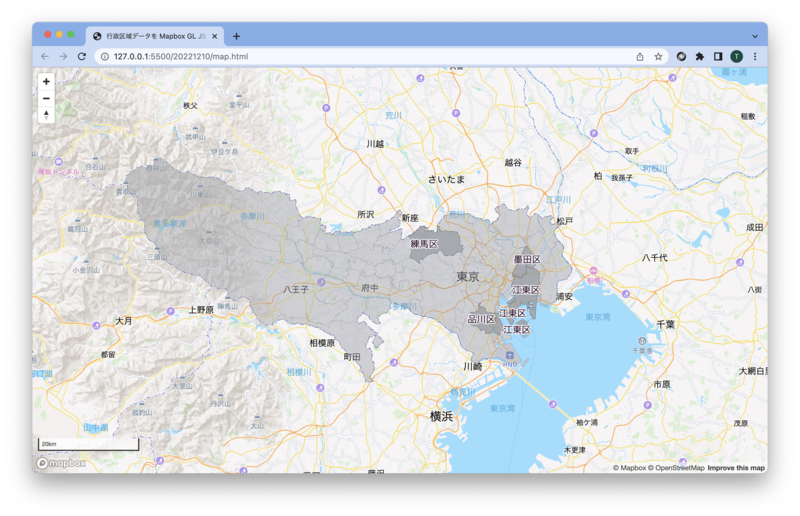
今回は、地図アプリのライブラリ(Mapbox GL JS)を使用して、行政区域データから該当の市区町村を絞り込んで表示するシンプルな地図アプリを作成しました。


背景地図は Mapbox Studio で地名や駅名などを日本語で表示するように変更し、データは GeoJSON を GitHub にアップして使用しました。 地図アプリには、Mapbox GL JS を使用して、市区町村名や市区町村のカラーなどは、スタイルを駆使して表現しました。
これらは、Mapbox の基本的な使い方ですが、Mapbox を始めるにあたり参考になるかと思っています。
作成したサンプルアプリは、GitHub でも公開していますので、興味のある方は触ってみてください。
背景地図の準備
はじめに背景地図など Mapbox のサービスを使用するためにアカウントを作成します。無料枠などもありますので、手軽に始めることができます。
また、背景地図などのデザインは Mapbox Studio というサービスを使用してきます。
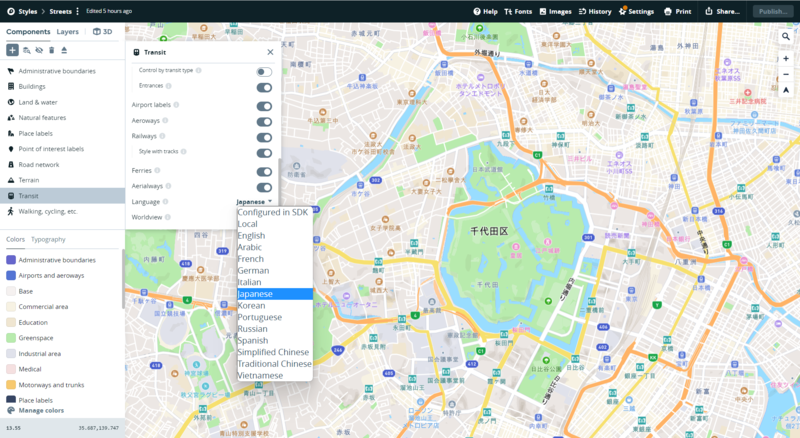
背景地図のラベルなどの表示がデフォルトの状態ですと、英語表記なので、Mapbox Studio を使用して日本語に変更していきます。詳細は以下の「Mapbox Studioの使い方 - 入門編 | マップデザイン基礎」の記事が参考になるかと思います。
以下のように該当の Components から Language を Japanese に選択することで、日本語表記に変更することができます。

データの準備
データは、国土数値情報で提供されている「行政区域データ」の東京都のデータを利用しました。
国土数値情報とは、国土に関する電子地図用のデータのことで、地形や土地利用など、国土に関する基礎的かつ汎用的なデータを GIS データとして整備して提供しています。汎用的なデータに関しては無償データとして公開されているため、利用用途にもよりますが、無償で利用することができます。
該当のファイルをダウンロードすると、Shape ファイル、GeoJSON ファイルがあり、GIS のソフトウェア等ですぐに使用できるようになっています。Webアプリケーションで GIS データを利用する場合は GeoJSON が一番手軽に利用することができます。 GeoJSON は、JSON の拡張版のフォーマットで地理空間情報を手軽に利用することが可能です。もちろん、今回は GeoJSON を使用しました。
ダウンロードしたファイルの N03-22_13_220101.geojson を GitHub に登録して使用しました。
GitHub からも確認することができます。 github.com
Mapbox GL JS の実装
それではここからは Mapbox GL JS を使用して開発していきます。 docs.mapbox.com
ここまで、下準備はできましたので、地図部分を実装していきます。まずは、Mapbox Studio で設定した背景地図を表示します。

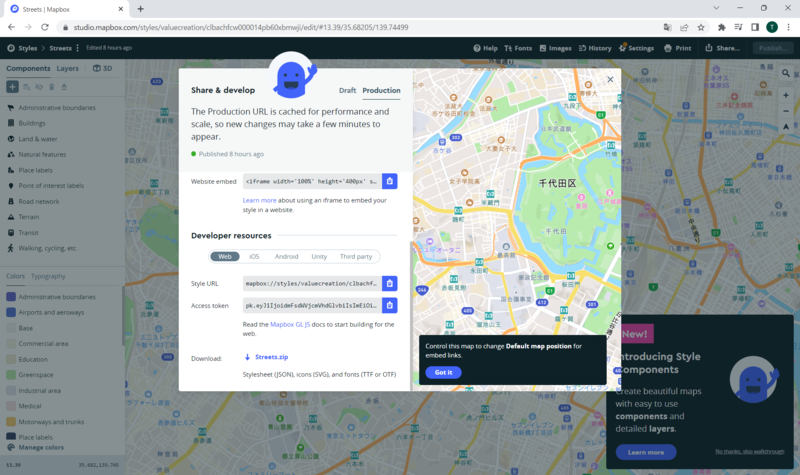
Mapbox Studio の Share & develop から Developer resources のカテゴリにある Style URL と Access token を使用します。
Mapbox GL JS の Map クラスの accessToken と style に Mapbox Studio で設定した値をそれぞれ指定します。
mapboxgl.accessToken = 'pk.eyJ1IjoidmFsdWVjcmVhdGlvbiIsImEiOiJja2swcm9pdWMwazk2MnB0ZzZ5NTVwMXAxIn0.9klPq_GB5cZ0lRZVdZR2_g'; const map = new mapboxgl.Map({ container: 'map', // container ID // Choose from Mapbox's core styles, or make your own style with Mapbox Studio style: 'mapbox://styles/valuecreation/clbachfcw000014pb60xbmwji', // style URL center: [139.7673068, 35.6809591], // starting position [lng, lat] zoom: 9 // starting zoom });
また、Style URL は以下からも確認することができます。

また、スケールや拡大縮小ボタンなどを地図に追加できるユーザーインターフェースも用意されています。
今回は、ナビゲーションコントロールとスケールコントロールを追加しました。
// 地図のコントロールを追加 map.addControl(new mapboxgl.NavigationControl(), 'top-left'); let scale = new mapboxgl.ScaleControl({ maxWidth: 250, unit: 'metric' }); map.addControl(scale);
次に GitHub に追加した行政区域データを表示してきます。データ追加には、addsource でデータのタイプとデータの参照先を指定します。type には geojson を指定し、data には GitHub にアップした GeoJSON データの URL を指定します。
map.addSource('tokyo_area', { type: 'geojson', data: 'https://raw.githubusercontent.com/valuecreation/mapbox-gl-js-samples/4ce73f6067d9931756b6bd2a9829df90c4e4544a/20221210/N03-22_13_220101.geojson' });
そして、addLayer でデータを地図上に表示します。この時にレイヤーのスタイルは Mapbox のベクタータイルのスタイル仕様に基づいて設定していきます。以下では東京都のエリアをすべて同じ色で表現している内容となります。
map.addLayer({ 'id': 'tokyo_area_gyosei', 'type': 'fill', 'source': 'tokyo_area', 'paint': { // すべて同じ色で表示 'fill-color': '#1087ea', // blue color fill 'fill-opacity': 0.5, 'fill-outline-color': '#3d3838', } });
また、addLayer で指定するレイヤーのスタイルですが、条件によっては色を変えて表示したい場合もあるかと思います。ここで練馬区などの指定したエリアを透過の設定で表示し、ラベルも表示するように指定したのが以下の内容になります。条件として、expressions の match を使用しました。
map.addLayer({ 'id': 'tokyo_area_gyosei', 'type': 'fill', 'source': 'tokyo_area', 'paint': { 'fill-color': '#9da1a8', 'fill-opacity': ["match", ["get", "N03_004"], '練馬区', 0.85, '品川区', 0.85, '墨田区', 0.85, '江東区', 0.85, 0.25 ], 'fill-outline-color': '#3d3838' } }); map.addLayer({ 'id': 'tokyo_area_label', 'type': 'symbol', 'source': 'tokyo_area', 'layout': { 'text-field': ["match", ["get", "N03_004"], '練馬区', ['get', 'N03_004'], '品川区', ['get', 'N03_004'], '墨田区', ['get', 'N03_004'], '江東区', ['get', 'N03_004'], '' ] }, 'paint':{ 'text-color': "#202", 'text-halo-color': '#fff', 'text-halo-width': 1.5 } });
今回のような複雑な条件でスタイルを表現する場合は、expressions の理解が必要となります。チュートリアルとして以下のガイドが参考になるかと思います。 docs.mapbox.com ※ このガイドでは、Mapbox GL JS で expressions を記述し、データ プロパティとズーム レベルに基づいてカスタム データをスタイル設定する方法を学びます。
その他、Mapbox GL JS で使用できるデータソースについては、以下が参考になるかと思います。サンプルなども豊富に公開されています。 docs.mapbox.com
今回作成したプロジェクトは以下にまとめてあります。 github.com
最後に
今回は基本的な内容を中心に紹介しましたが、いかかがでしたでしょうか。これから Mapbox を触ってみたい方は参考になるのではないでしょうか。個人的には、久しぶりに Mapbox にも触ることができて楽しかったでした。また、Mapbox GL JS も触り、最近のバージョンアップで、API リファレンスも更新されており、知らない情報も多かったでした。かなりの新機能も多くて、時間を見つけて触ってみたいと思います。